手机网站制作怎样兼容pc端內容?
通常我们做好电脑端,还得做手机端的适配,毕竟手机的浏览屏幕没有电脑那么宽,也不方便打开多个页面同时浏览,如果直接把电脑的版式放到手机上来看,会造成一些兼容性问题,比如页面显示不全,文字内容看不清楚,用户在手机上浏览网站的体验几乎为零。

如何做好手机端的适配问题,需要做哪些准备工作?河北米云科技公司告诉你做好以下这6点,你的手机网站用户体验会提高一大截:
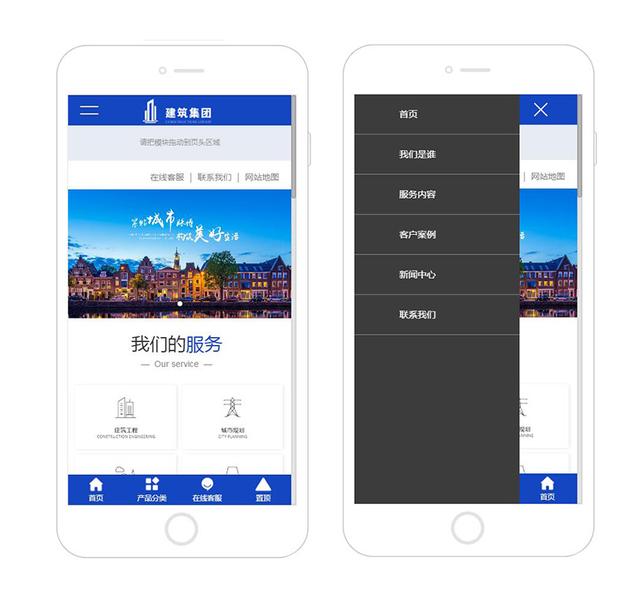
1、手机导航设计
手机导航是对用户的引导,既要显眼容易点击,又不能挡住主要内容展示。试想一下,如果我们把二三十个栏目全部平铺到手机上,栏目就占了一大屏,要想看主要内容,还得往下滑动。比较流行的做法是采用面包屑导航展开收缩的方式,用户点击的时候才全屏展开详细的栏目结构,这样就节省了很多空间,也方便用户快速找到想要的内容信息。

2、优化页面结构
手机浏览网站,点击跳转新页面的时候,一般都是直接覆盖掉原来的页面,而不会像电脑浏览器一样有多个窗口,所以在设计页面目录的时候,应尽量减少手机端的页面层级,方便用户返回原来的页面,切换自如。
一个标准的手机网站页面层级一般不超过3层,我们可以这样设置层级关系,如首页 -> 列表页 -> 列表详情页,这样的目录简洁清晰,提升用户浏览体验。
把公司的介绍、资质等信息归类在一个页面展示,而不是拆成多个页面,以减少不必要的跳转等待。
3、优化排版布局
手机网站设计在布局方面,根据自身产品特性,可以采用一排两个或者三个的放,对浏览者来看是比较方便的,一排放的太多太挤,太少又太空洞,都不是最佳的布局方案。新闻可以采用左图右文的结构排列,图片占屏幕的三分之一,凸显标题文字内容。
如果你还不是很熟悉手机端设计这块,在布局上尽量避免采用不规则的布局,虽然在电脑端上看起来比较新颖有个性,但是手机端屏幕小,看起来就会比较奇怪。
4、灵活的交互设计
手机网站很注重页面之间的交互设计,合理的设置按钮衔接跳转,保持这种交互能够增加用户的停留。
5、优化手机站加载速度
我们用手机信号访问可能没有电脑宽带的速度那么快,对手机网站的内容,我们有必要再压缩优化一下,进而提高访问速度。
手机端的图片,最好再压缩一下大小,不能直接搬用电脑站的图片,每张图片尽量控制在100KB以内。
页面动效在PC网站上显得有活力,但手机端应避免使用,因为它会影响页面的加载,大量的动画会使得整个页面变得卡顿,尤其在配置没有那么高的手机上浏览,这种卡顿会更加明显。
6、做好PC端和移动端之间的切换
对于很多用户来说,习惯于PC端之间的浏览和用户,因此我们在设置和优化移动端页面就需要注重移动端和PC端切换保持正常的进行,让用户在PC端和移动端畅通无阻的浏览。
以上就是河北米云科技有限公司做好手机网站建设的六点建议,手机用户比例正在逐年上升,我们有必要对自己的手机网站做一些优化了~
【版权声明】:本站内容来自于与互联网(注明原创稿件除外),如文章或图像侵犯到您的权益,请及时告知,我们第一时间删除处理!谢谢!
上一篇:这个小程序值得开发吗?
下一篇:SEO技术对于网络营销有多重要?







 0316-2097660 0316-2097660
0316-2097660 0316-2097660